Making Your Case
Once you recognize the challenge you are facing to find work as a designer by turning your job search into a design challenge, you will want to begin building your reputation as a designer. Your career begins with the way you represent your work to the world.

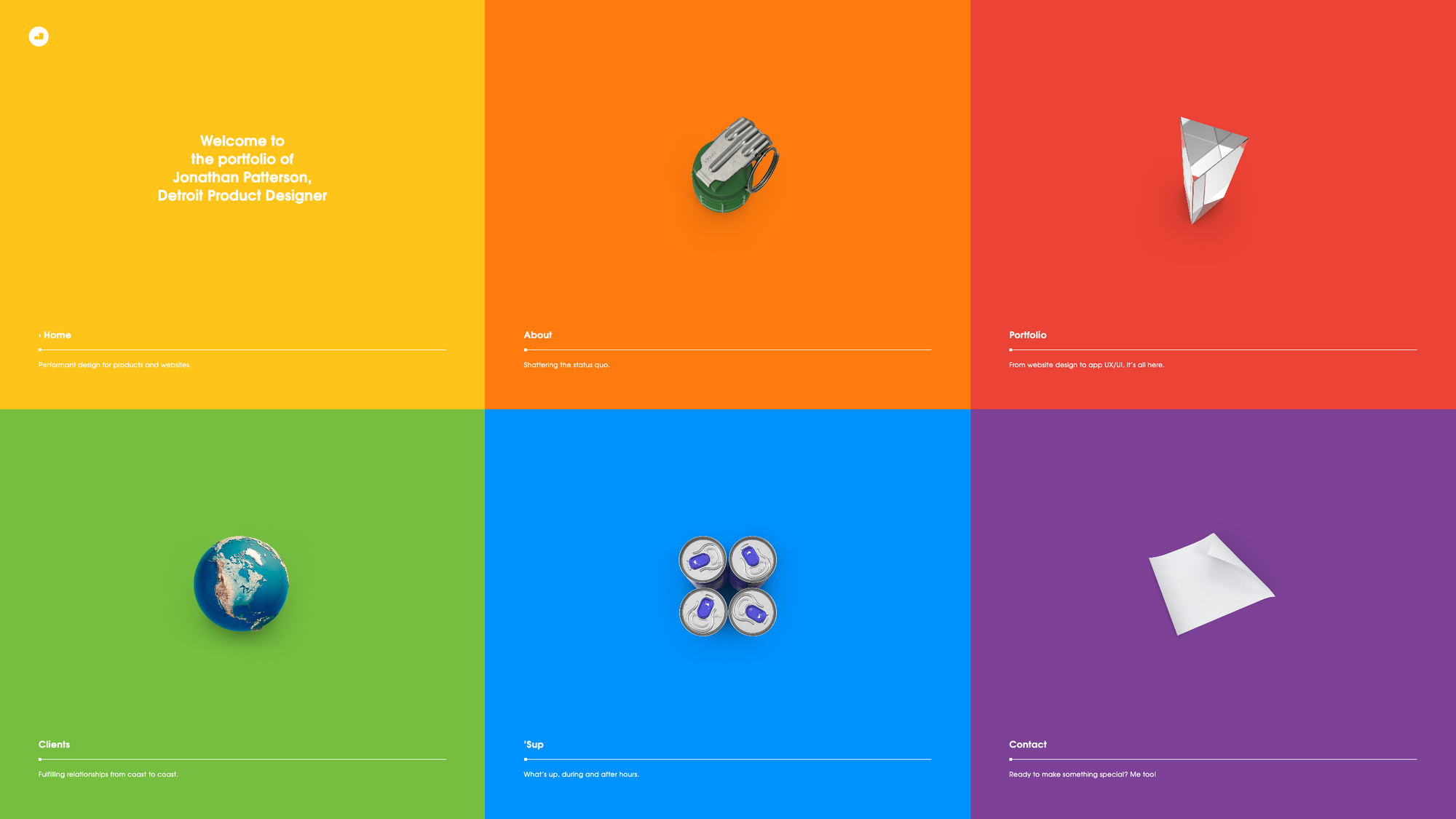
The portfolio of Jonathan Patterson, featured in the Top 20 UX Designer Portfolio Websites in 2020 for Case Study Club.




Who do you want to be?
Focus the work you display in your portfolio on the kind of work that you want to do more of. Use Hick’s law to your advantage by respecting the amount of time that people may have to research who you are and the value that you bring to a design team.
“The time it takes to make a decision increases with the number and complexity of choices.”



Building a Portfolio
Don’t worry too much about what your portfolio will look like. That will probably evolve over time. Focus on creating quality work. If you want to build a network, find ways you can share on multiple platforms to establish your presence online. That way, you can take advantage of network effects.
As you are finding inspiration for you website, you may want to start with designers that you are inspired by.
It is good to notice how prolific a designer can be in the work and images that they share.
By experimenting with many different approaches, it might be possible to discover what people connect with.
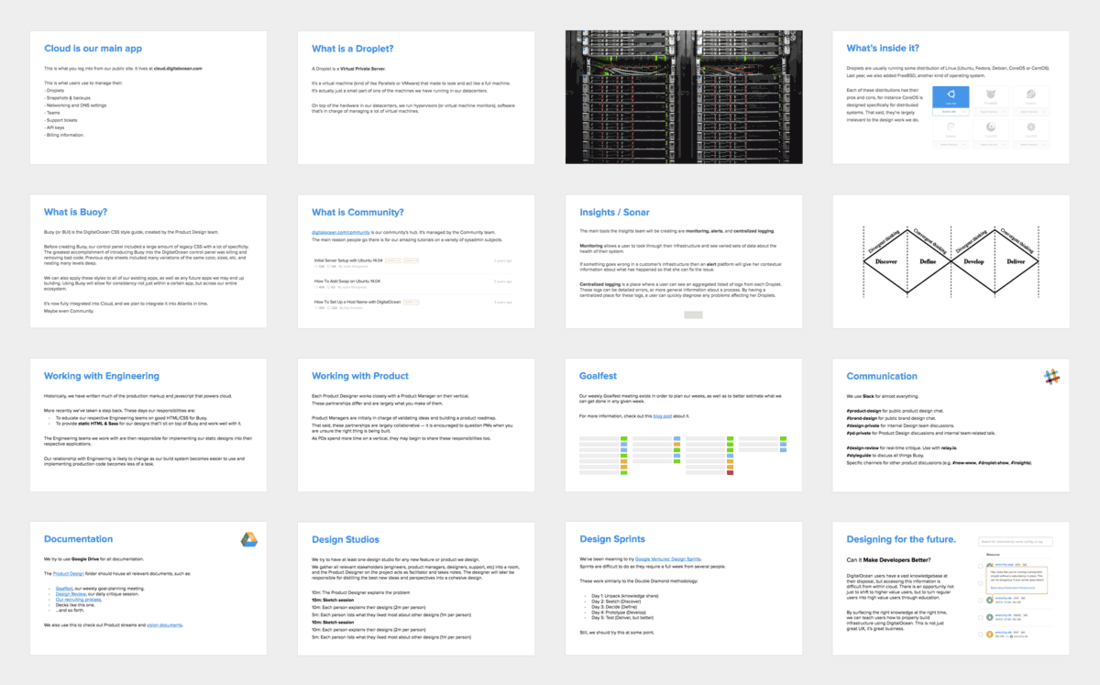
Namika and her husband Kengo worked together to build her portfolio. It is minimalistic, but includes the features she needs to showcase her UX design case studies effectively. It helps to have a husband who knows how to code.
The code is also open source. You could potentially create your portfolio to be just like it. In fact, I am hosting a copy of the site for free on Netlify. However, you may need to know how to get around the code to create your own site.
- Namika Hamasaki
- Kengo Hamasaki
- Markdown Driven Portfolio website with Nuxt.js
- Open source code for the site on GitHub
- Dribbble
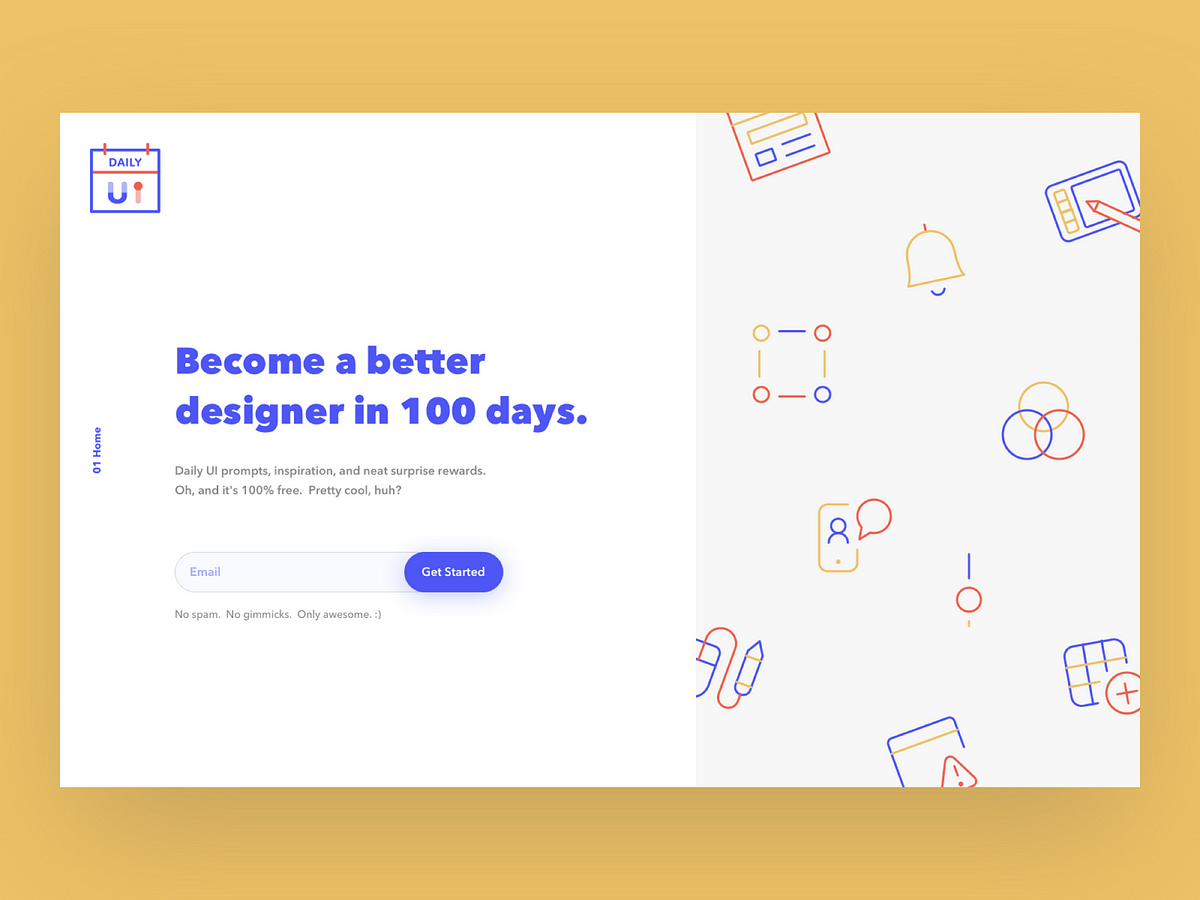
- The journey of my Daily UI for 100 days
- 30 Days of Daily Pattern


Choosing Technologies
Before you get too far, you might want to think about the platform or technology that makes the most sense for you to build your own portfolio.
As you are choosing designs that you are inspired by, be sure that you know how you are going to build the design.
Portfolio Templates
If you are not familiar with coding, you might want to stick with something that will be easier for most people.
Each template or theme will include different features. Be sure to choose a theme that includes all the functionality that you have in mind. It can be quite difficult—maybe impossible—to add features that aren’t already included.
Generally, students will choose a platform, based on their level of experience with content management.
- Easy: Squarespace
- Medium: WordPress
- Hard: Webflow
More Options
- Free: Medium
- Writing: Ghost
- UX: uxfol.io
- Coder: Jamstack with Stackbit on Netlify
- Exto Theme
- Ampersand Theme
My own UX design portfolio, a work in progress, is built as a Jamstack project with Stackbit and hosted on Netlify. The code is hosted as open source on GitHub.
More Themes
There are many options for templates and themes for WordPress, Ghost, and just plain HTML. Here are a few markets for portfolio templates.
- Themeforest: WordPress
- Themeforest: Ghost
- Creative Market: Creative Website Templates
- YOOtheme Pro WordPress Themes
Case Study Portfolios
Here are some examples of portfolios of graduated Designlab students I have worked with.



