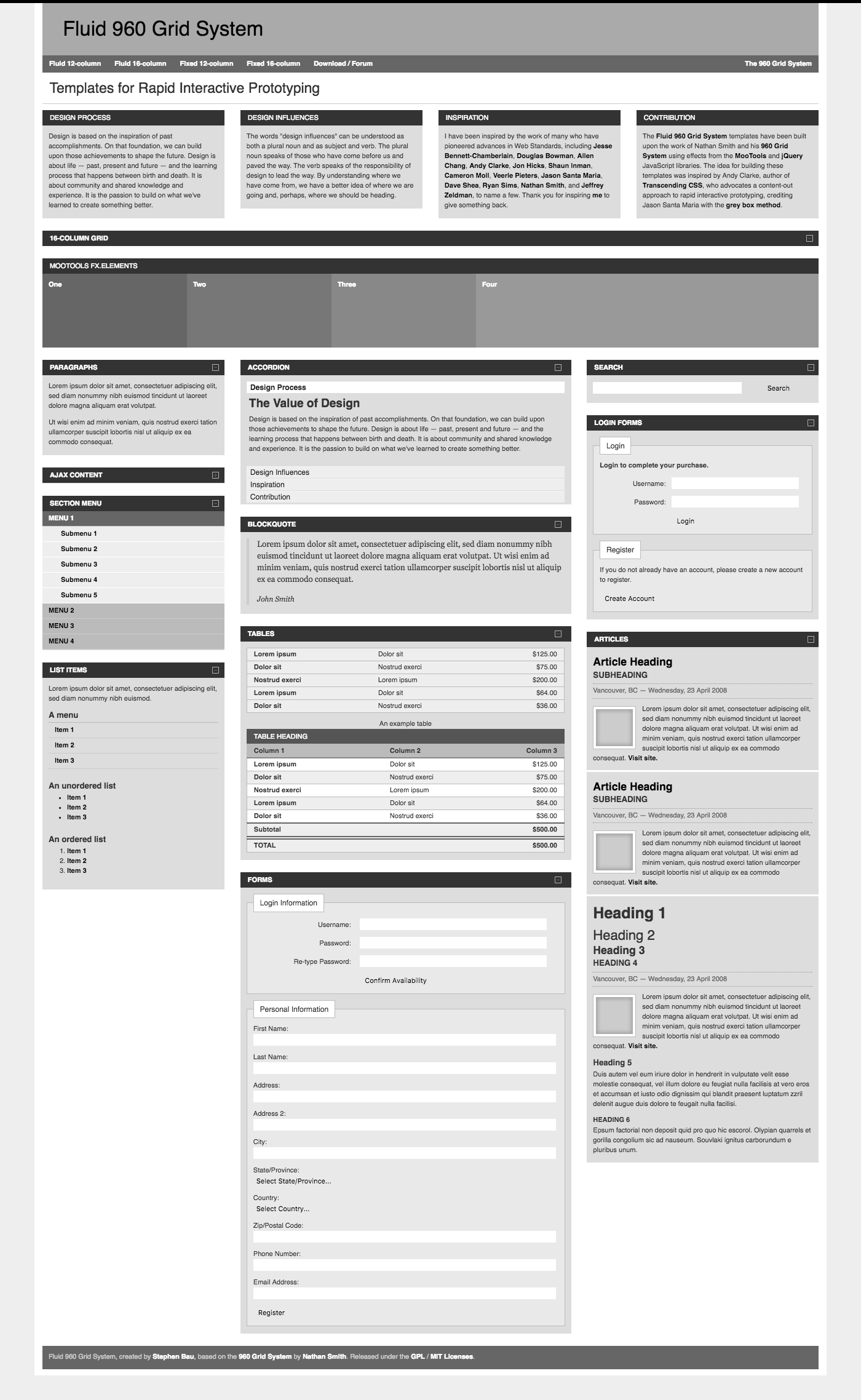
Fluid 960 Grid System
If you are looking for the Fluid 960 Grid System mentioned long ago on Smashing Magazine, I have moved it to the Markup Library.

If you are looking for the Fluid 960 Grid System mentioned long ago on Smashing Magazine, I have moved it to the Markup Library. Initially released as open source on GitHub Jan 29, 2009.
Markup Library
Design Process
Design is based on the inspiration of past accomplishments. On that foundation, we can build upon those achievements to shape the future. Design is about life — past, present and future — and the learning process that happens between birth and death. It is about community and shared knowledge and experience. It is the passion to build on what we've learned to create something better.
Design Influences
The words “design influences” can be understood as both a plural noun and as subject and verb. The plural noun speaks of those who have come before us and paved the way. The verb speaks of the responsibility of design to lead the way. By understanding where we have come from, we have a better idea of where we are going and, perhaps, where we should be heading.
Inspiration
I have been inspired by the work of many who have pioneered advances in Web Standards, including Jesse Bennett-Chamberlain, Douglas Bowman, Allen Chang, Andy Clarke, Jon Hicks, Shaun Inman, Cameron Moll, Veerle Pieters, Jason Santa Maria, Dave Shea, Ryan Sims, Nathan Smith, and Jeffrey Zeldman, to name a few. Thank you for inspiring me to give something back.
Contribution
The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the MooTools and jQuery JavaScript libraries. The idea for building these templates was inspired by Andy Clarke, author of Transcending CSS, who advocates a content-out approach to rapid interactive prototyping, crediting Jason Santa Maria with the grey box method.